- Interface, working with DW
- Site files and defining a project
- Setting document properties
- Preview project in a browser
- Properties Inspector and Objects palette
- Creating + editing HTML docs
- Linking
- Tables (table tags, rows, columns, rowspan and colspan)
- Uploading files
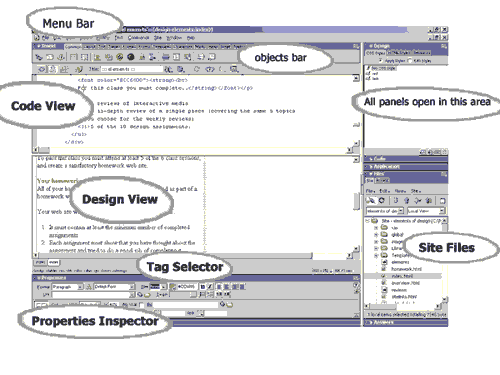
Interface: The Dreamweaver 8 work area
DW is a program that lets you easily layout your web page without having to write code.
What you see when you open the application is an untitled document that already contains
the basic tags to make it an HTML document.If you open a New File you have the option of
creating many different code based documents, like css, php or javascript docs,
which can be linked to a site and manage content. For now you always start with a an unsaved
HTML Document that has a white background.The size of the document isn't defined and relies
on the content you create. As soon as you insert an asset into the untitled document a pop up window
will urge you to save the file to create a document - relative path.
The Document window displays the current document as you create and edit it.
In the picture the view code and design at the same time. Three buttons in the left top of the
document give option to switch between code-only, code/design, design-only view.
The Objects Bar contains different categories. Switching categories switches icons of the Objects Bar.
Click to insert objects into the document. Objects are tables, images and more.
Text you type and modify in DW is called "system text
The Panels: DWMX provides many Panels, such as the CSS panel and the Site Files.
Panels are stored under the Window button in the Menu Bar and open on the right side of the Document.
The Property inspector displays properties for the selected object or text, and lets you modify those properties.
(Which properties appear in the inspector depend on the object actively selected in the document.)
Working in Dreamweaver
Dreamweaver can display a document in three ways: in Design view, in Code view, and in a split view that shows both the
design and code. By default, Dreamweaver displays the Document window in Design view.
View design/ View code/ View both. Click the buttons on the left side of the toolbar to view your document in different ways.
Site definitionDreamweaver is also a file management tool.
The application is designed to build sites which contain
- many pages = files
- many images = files
- and more = files
A large web sites can contain hundreds of files…
Therefore DW does not only just facilitate the process of building one HTML file
but also is concerned with organizing all these files that make a project.
To being able to do that a site needs to be defined.
By defining a site you determine the root folder of your project,
the folder all files of this project will be stored in and you give a name to the project.
If you have more then one sites defined, remembering this name will make it
easy to access the project because this name is stored in the Site Files Drop Down Menu.
By defining your site you give information
-about the name of your project. This is to recognize the project.
-about the root folder = folder that contains all the files and assets used in the entire site.
-about the File transport protocol (ftp) to a server.To define a site you have to
Go to Sites/ New Site
1. Enter a project name (for this project choose session1)
2. Browse to the root folder (the folder that contains all the files for the project)
3. Click OK
Done
- View the Site Files on the right.
- F8 closes and opens the Site Files Panel.
- See your root folder in the Site window (the top folder that contains all files).
Every document, image or asset you use in your project should be copied into your root folder
and will be visible and accessible via the site window.
Site Files PanelUse the Site Files Panel to view the list of files your site contains = file structure
You can:
· open files (double click)
· rename files (click and type)
· add new folders or files via site window.
To view the site files do one of the following:
Choose Window / Site
Click F8
Setting document properties
To open the Page Properties dialog box, choose Modify/Page Properties.
This is where you title your file and choose a background color.
Title specifies the page title that appears in the menu bar of the document window
and most browser windows.Background Image and Background specify a background image
or background color for the page. Background images tile.
Preview in a browser (F12)
Press F12 or File/preview in browser.
Under file/Preview/Edit Browser List you can modify the preview preferences.
Objects Palette
You can insert images, tables, swf files and more.
To find out which objects you can insert via objects palette move your cursor over the icons
and read the alt tags. The same commands you find under the Insert command in the menu bar.
Properties Inspector
The Property Inspector is located on the bottom of the window and lets you examine
and edit properties and attributes for the currently selected element.
This is where you choose a font face, a size and color for text, cells or tables
and where you can align images.The properties inspector is content sensitive:
It changes dependent on the selected object.
Creating + editing HTML DocumentsDreamweaver offers various ways to create a document. You can create new, blank new HTML documents
or you can open an existing HTML document, even if it wasn't created in Dreamweaver.Selecting
Your cursor is functioning
- as a type too
- as a selection tool
How to make selections:
There are three ways to select page elements (text or objects)
1. drag your cursor over the item on the page.
2. click on the tag in the tag selector left bottom of the document.
3.select the code in the HTML inspector.
Spacing
Return = <p> (paragraph)
Shift/Return = <br> (brake)
Control/option/space = (To insert non braking spaces)Choosing colors
The properties inspector of many page elements displays a color box, which opens a palette
of 216 web save colors. To choose a color:
select it from this box
or
Hold down the mouse and move your cursor (now an eyedropper)
anywhere over a color on the page you want to sample.Aligning text
Many elements can be aligned via the properties inspector.
Select the element and choose an alignment for it.
(text icons or Align drop down window)
Inserting images
There are a few ways to insert images:
Choose the image icon in the objects palette
apple/I
Insert/Image (menu bar)Aligning images works like aligning text
The image you want to align needs to be selected.
It's alignment can be defined in the properties inspector.
Linking
Select the image/text you want to link and, in the Properties Inspector,
next to the Link box, click on the folder icon browse for the file you want to link to.
Don't type links if you can avoid it. By default your links will be document - relative.
Email links
Type in the Link box of the properties inspector:
mailto:address@domain.com
Or
In the objects palette choose the mail icon, enter the text that's going to be linked
and your email address
Tables
Tables are an extremely powerful tool for laying out data and images on an HTML page.
Tables provide Web designers ways to add vertical and horizontal structure to a page.
Tables consist of three basic components:
Rows (horizontal spacing)
Columns (vertical spacing)
Cells (the container created when a row and column intersect)Inserting a table
To insert a table do one of the following:
- Click the Table button in the Objects panel, or choose Insert / Table.
- The Insert Table dialog box appears.
- In the dialog box, accept the current values or type new values for rows and columns.
Note: The Insert Table dialog box retains the values of the most recent settings you entered for a table.
In the Rows field, specify the number of table rows.
In the Columns field, specify the number of table columns.
Working with tables
Tables give the opportunity to place content in the HTML environment.
Unlike any layout modes or applications you are limited in terms of where to
add content and how to do it. Tables provide a grid, consisting of cells that can hold content.
Content can't overlap like in Photoshop.
You can add text, images other media content like swf files or Quicktime movies to a table cell.
To add text to a table:
1.Click in a cell in which you want to add text, and do one of the following:
2.Type text: Table cells automatically expand as you type.
3.Paste text copied from another document.
To add an image to a table:
1 Click in the cell in which you want to add an image.
2 Click the Insert Image button in the Common category of the Objects panel, or choose Insert / Image.
3 In the Select Image Source dialog box, select an image file.To align the image left/right/center or top/middle/bottom you need to set the alignment in the cell itself
by selecting the cell and choosing alignment modes in the properties inspector.Selecting table elements to modify a table
Use the Tag Selector select one or more cells or a whole row or column:
Click in a cell, and move your cursor to the bottom of the file window.
There you find a display of the hierarchical structure and the current selected element
in relationship to it. You can select the element tag (table, td, tr) and you will see that
in the file window your element/tag is highlighted.You can also drag down or across to another cell to select a row or whole table.
This method becomes difficult if you want to select a single cell, or have nested tables.
Modifying a table
To create colspans and rowspans you need to splitting and merge cells.
Split cells
Select the cell you want to split.
Click the "split cell" icon in the properties inspector.
Or
Go to Modify table/ split cellMerge cells
Select the cells you want to merge.
Click the "merge cell" icon in the properties inspector.
Or
Go to Modify table/ merge cells
Uploading files: FTP
Defining a site also gives the option to specify FTP info (File Transport Protocol)
Go to Site/ Define sites
Select your site in the list
Click "Edit"
This brings you back into the site definition window of your project
In the left menu of the Site definition window, choose:
Remote Info
Choose "FTP" in the drop down menu
Enter your host
Enter your LogIn
Enter your password
Click ok
DoneBack in your site window (F8) you can now connect to the server you just specified.
See the little plug icon.
The two arrows next to it let you put and get files.
Be very aware of where you put your files.
DW considers your file structure and the remote file structure as identical
top